Remembering days when client-server rules the world, then days when everybody praised light web clients where all user interface (UI) was prepared on web server and any user action was communicated back to server (this could lead to heavy network traffic – I’ve seen one mainstream ERP program, where a change in one input, say line item quantity, lead to several megabytes being sent over network). I’m quite amused to see how we’re returning back to thick clients and passing more and more UI tasks back to user devices. This probably make sense, taking into account the computing power available in user devices now (my mobile has approximately same computing power (dual core 1.2 GHz ARM CPU) as a reasonable server ten years back(Sun V240 for instance)) and improvement of web browsers and especially their Javascript engines. Normally utilization on an average client machine would be very low, unless client is dealing with digital media, so using available computing power there is an obvious step. Network bandwidth could be now more precious resource then client computing cycles.
Working on a small project of mine I tried to catch up with web user interface ‘state of the art’, as per my understanding it looks like this:
- On servers side splits to static and dynamic content:
- static content is served via proven web servers like apache, ngix – on global scale this task might be delegated to CDN providers.
- dynamic content is available via Web Services API – now most common is RESTful API with JSON as data serialization format (with XML often as an alternative, but more complicated technologies like SOAP/WSDL seem to be disappearing) .
- On client side Javascript renders UI – static HTML is only skeletal – Javascript is getting data via RESTful API as needed and displays them using client side templates. Web client usually utilizes existing JS libraries to get help with its work – either to create UI elements and manipulate dynamically page DOM , to consume RESTful API, or to organize code. Quite popular are MVC frameworks (like Backbone.js), which help to organize code into logical components, thus keeping code manageable even for quite complex UIs.
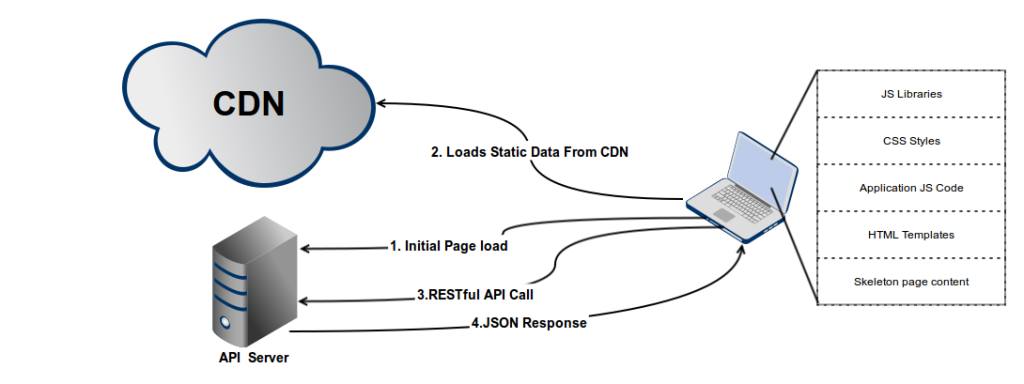
This approach leads to so called “single-page applications” – where everything (HTML, HTML Templates, Scripts, CSS, Initial Data) is loaded with first page, page is then modified by Javascript based on user actions, later server provides only additional data via API calls. Conceptually it’s now quite close to desktop application – with views. models, events in views etc.
Following diagram summarizes idea of single page application:
I wanted to try this new paradigm with Django framework, which is more oriented to classic multi-page web applications, but has so many good features, that I hoped it can serve me well also in this case.
First I needed to provide RESTful API – simple approach would be to use Django views to return JSON, but for more complex approach some framework would be useful – luckily there are several RESTful frameworks for Django – these two seems to be most prominent: django-rest-framework and django-tastypie
I’ve chosen django-rest-framework, it’s very well documented and based on well-know Django technologies – forms and views – resources here are defined as a combination of serializers (which are defined in a way similar to Django forms) and views (which bind serialized data to HTTP methods). Django-rest-framework understands Django models so it is easy to create an API from existing models. Django-rest-framework also provides nice way to access API from web browser, so you can test it and play with it.
Once having the API on server side I started to work on client – I decided to try Backbone.js with support of JQuery (for AJAX and DOM manipulation). Backbone has shown to be very well though-out MVC framework, which really helped me to organize Javascript code in a nice way. First I had to describe models (that represents resources from the server). But it was actually a duplication of work already done in Django – each model needed url, fields, data types, validation, etc. , which was available for corresponding resources on server. This lead me to an idea of an additional small framework that generates models (and possibly some other useful things) from resources definitions in Django and makes them available as Javascript to clients – the idea was realized in rest2backbone project, which can help with RESTful client development – it provides ready to use models for Backbone.js, also templates to display models and some additional support for creating views.
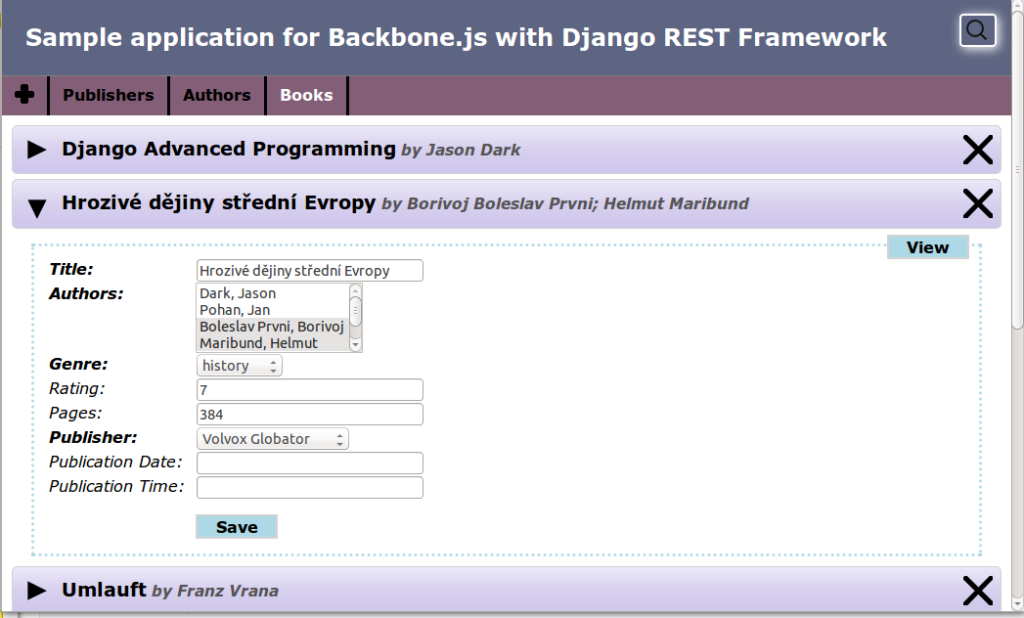
With rest2backbone creating an application became easy, rest2backbone contains sample application, based on data model (author/publisher/book) from Django documentation. The actual work focused mainly on skeleton HTML for application main page, templates and views to display ‘expandable list of items’, Backbone.js router code to transition between views and a bit of Javascript code to tight it all together. Below is the screenshot of sample application available in rest2backbone:


Great post.
I’ve been thinking the same thing recently in regard to requests for Oracle APEX pages to not rely on connection to the database in order to operate for a time – using HTML5 storage in the meantime, then synchronising once connection is established.
Essentially native mobile app behaivour in a web/hybrid application.
I’ve also noticed issues in performance during my general mobile usage, particularly when it comes to web surfing. If you visit a news site in desktop format with your smartphone (particularly earlier models) it takes a while to render, yet open the same pages on your laptop using the phone as a data tether (to facilitate same download speed) – I’ve noticed rendering is much faster.
The front end will also have to do rendering work, and browsers have been competing against each other for rendering speed for ages, but yes – they’re getting thick again.
Is this the circle of life?